|
|
Metode dan Algoritma | Membuat Desain Layout Table dengan Bootstrap . Anda bisa melakukan konsultasi tentang Membuat Desain Layout Table dengan Bootstrap melalui form di samping kanan !!!

Kita lanjutkan bagian kedua dari artikel Mendesain Web dengan Bootstrap. Lanjutan dari artikel pertama Starter Template Bootstrap dan Kedua Mendesain Layout Grid dan Container dengan Bootstrap.
Kali ini coba kita pelajari Layout Table, yaitu Desain Tabel ala Bootstrap. Style dari tabel ini ada yang Borderless atau tanpa border, Memakai Border atau Bordered, dan Zebra atau Striped, berwarna selang-seling..
Ok, dari file Starter Template bisa dikembangkan sehingga menjadi file table.html berikut ini :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap, from Twitter</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<link href="assets/css/bootstrap.css" rel="stylesheet">
<link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="assets/ico/apple-touch-icon-57-precomposed.png">
<link rel="shortcut icon" href="assets/ico/favicon.png">
</head>
<body>
<div class="container">
<h2>Bootstrap starter template</h2>
<p>Dokumen kosong dengan library Bootstrap siap digunakan.</p>
<table class="table" style="width:600px;">
<thead>
<tr>
<th>Label</th>
<th>Layout width</th>
<th>Column width</th>
<th>Gutter width</th>
</tr>
</thead>
<tbody>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
<tr>
<td>Default</td>
<td>980px and up</td>
<td>60px</td>
<td>20px</td>
</tr>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
</tbody>
</table>
<br>
<table class="table table-bordered" style="width:700px;">
<thead>
<tr>
<th>Label</th>
<th>Layout width</th>
<th>Column width</th>
<th>Gutter width</th>
</tr>
</thead>
<tbody>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
<tr>
<td>Default</td>
<td>980px and up</td>
<td>60px</td>
<td>20px</td>
</tr>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
</tbody>
</table>
<br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Label</th>
<th>Layout width</th>
<th>Column width</th>
<th>Gutter width</th>
</tr>
</thead>
<tbody>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
<tr>
<td>Default</td>
<td>980px and up</td>
<td>60px</td>
<td>20px</td>
</tr>
<tr>
<td>Large display</td>
<td>1200px and up</td>
<td>70px</td>
<td>30px</td>
</tr>
</tbody>
</table>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="assets/js/jquery.js"></script>
<script src="assets/js/bootstrap-transition.js"></script>
<script src="assets/js/bootstrap-alert.js"></script>
<script src="assets/js/bootstrap-modal.js"></script>
<script src="assets/js/bootstrap-dropdown.js"></script>
<script src="assets/js/bootstrap-scrollspy.js"></script>
<script src="assets/js/bootstrap-tab.js"></script>
<script src="assets/js/bootstrap-tooltip.js"></script>
<script src="assets/js/bootstrap-popover.js"></script>
<script src="assets/js/bootstrap-button.js"></script>
<script src="assets/js/bootstrap-collapse.js"></script>
<script src="assets/js/bootstrap-carousel.js"></script>
<script src="assets/js/bootstrap-typeahead.js"></script>
</body>
</html>
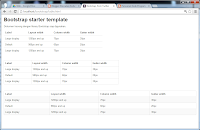
Hasilnya sebagai berikut :
Desain selengkapnya dapat didownload disini. Klik link ini, kemudian klik File-Download (Unduh)
Semoga berguna :)
 ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
Related Post :

Judul: Membuat Desain Layout Table dengan Bootstrap
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Anda sedang membaca artikel tentang
Membuat Desain Layout Table dengan Bootstrap, Semoga artikel tentang Membuat Desain Layout Table dengan Bootstrap ini sangat bermanfaat bagi teman-teman semua, jangan lupa untuk mengunjungi lagi melalui link
Membuat Desain Layout Table dengan Bootstrap.




{ 0 komentar... Views All / Send Comment! }
Posting Komentar