|
|
Metode dan Algoritma | Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map . Anda bisa melakukan konsultasi tentang Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map melalui form di samping kanan !!!

Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map dari Microsoft. Setelah mempelajari cara Menampilkan Peta YahooMap di OpenLayers dan GoogleMap di OpenLayers. Belum lengkap rasanya jika belum mencoba Peta buatan Microsoft yaitu BingMap untuk ditampilkan di OpenLayers. Karena selain lengkap, peta ini juga tidak kalah canggih dari GoogleMap.
Seperti sebelum-sebelumnya, agar script di bawah ini dapat dijalankan, silakan download dan install OpenLayers, dari sini. Bagi yang belum pernah bisa membaca dahulu dari artikel Mengenal OpenLayers berikut ini.
Buatlah file HTML openlayers-bing-map.html :
<!DOCTYPE html> <html lang='en'> <head> <title>BingMap - OpenLayers</title> <meta charset='utf-8' /> <script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2&mkt=en-us"></script> <script type='text/javascript' src='OpenLayersOld.js'></script> <script type='text/javascript'> // nuramijaya@gmail.com // http://cariprogram.blogspot.com var map; function init() { //Create the map object map = new OpenLayers.Map('map_element'); //Hybrid Layer var ve_shaded = new OpenLayers.Layer.VirtualEarth( "Shaded", {type: VEMapStyle.Shaded} ); //Roads Layer (Like shaded layer, only without shade) var ve_road = new OpenLayers.Layer.VirtualEarth( "Road", {type: VEMapStyle.Road, animationEnabled: false} ); //Aerial (Satellite) Layer var ve_aerial = new OpenLayers.Layer.VirtualEarth( "Aerial", {type: VEMapStyle.Aerial} ); //Hybrid view layer var ve_hybrid = new OpenLayers.Layer.VirtualEarth( "Hybrid", {type: VEMapStyle.Hybrid} ); //Add the Yahoo map layers map.addLayers([ve_shaded, ve_aerial, ve_road, ve_hybrid]); //Add a layer switcher control map.addControl(new OpenLayers.Control.LayerSwitcher()); // Zoom the map to the max extent if(!map.getCenter()){ map.zoomToMaxExtent(); } } </script> </head> <body onload='init();'> <div id='map_element' style='width: 500px; height: 500px;'></div> </body> </html>
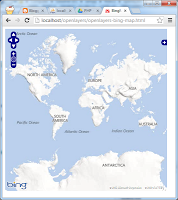
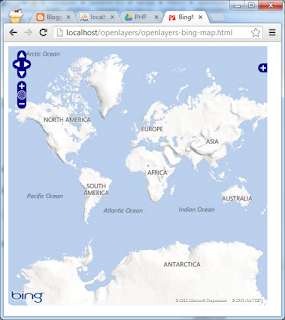
Hasilnya :
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini .
Untuk OpenLayers-nya ini adalah koleksi pribadi yang penulis gunakan, sebaiknya anda langsung mendownload package OpenLayers dari web resminya seperti yang diterangkan di atas.
Semoga berhasil :)
 ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
Related Post :

Judul: Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Anda sedang membaca artikel tentang
Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map, Semoga artikel tentang Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map ini sangat bermanfaat bagi teman-teman semua, jangan lupa untuk mengunjungi lagi melalui link
Membuat Aplikasi Web Peta OpenLayers untuk Menampilkan Bing Map.




{ 0 komentar... Views All / Send Comment! }
Posting Komentar