|
|
Metode dan Algoritma | Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI . Anda bisa melakukan konsultasi tentang Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI melalui form di samping kanan !!!
 Membuat Upload Image CodeIgniter dan Mengupload Gambar (Dokumen) pada CI sangat berguna ketika kita tidak hanya ingin menambahkan data dalam bentuk tulisan teks, tetapi juga dalam bentuk gambar atau dokumen. Artikel ini adalah bagian terakhir dari artikel CodeIgniter yang lain yaitu Menampilkan Data(View), Mengedit Data (Update), dan Menghapus (Delete).
Membuat Upload Image CodeIgniter dan Mengupload Gambar (Dokumen) pada CI sangat berguna ketika kita tidak hanya ingin menambahkan data dalam bentuk tulisan teks, tetapi juga dalam bentuk gambar atau dokumen. Artikel ini adalah bagian terakhir dari artikel CodeIgniter yang lain yaitu Menampilkan Data(View), Mengedit Data (Update), dan Menghapus (Delete).Buatlah View dengan nama /webci/application/views/vaddkaryawan.php seperti ini :
<?php echo form_open_multipart('karyawan/tambah',array('method'=>'post')) ?>
<table>
<tr><td>NIP</td><td><?php echo form_input(array('name'=>'nip','size'=>'20','maxlength'=>'20')); ?></td></tr>
<tr><td>Nama</td><td><?php echo form_input('nama'); ?></td></tr>
<tr><td>Alamat</td><td><?php echo form_input('alamat'); ?></td></tr>
<tr><td>Tgl Lahir</td><td><?php echo form_input('tgllahir'); ?></td></tr>
<tr><td>Tunjangan</td><td><?php echo form_input('tunjangan'); ?></td></tr>
<tr><td>Foto</td><td><input type="file" name="userfile" size="20" /></td></tr>
<tr><td></td><td><?php echo form_submit(array('value'=>'Simpan','name'=>'submit','id'=>'submit')); ?></td></tr>
</table>
<?php echo form_close(); ?>Buat juga View dengan nama /webci/application/views/vkaryawan.php seperti ini :
<?php
echo anchor('karyawan/tambah', 'Tambah Data');
echo $linkhalaman;
echo $isi;
?>
Kemudian kita buat Model bernama mkaryawan.php dengan lokasi di webci/application/models/mkaryawan.php seperti ini :
<?php
class Mkaryawan extends CI_Model
{
function jmlbaris()
{
return $this->db->count_all('karyawan');
}
function getdatahalaman($limit=3,$offset=0)
{
$this->db->select('*');
$this->db->from('karyawan');
$this->db->join('departemen','karyawan.kddepartemen = departemen.kddepartemen','left');
$this->db->order_by('nip','asc');
$this->db->limit($limit,$offset);
$ambil = $this->db->get();
$this->table->set_empty(' ');
$this->table->set_heading('No','NIP','Nama','Alamat','Tgl Lahir','Tunjangan','Agama','Departemen','Action');
$i=$offset;
if($ambil->num_rows() > 0)
{
foreach($ambil->result() as $baris)
{
$i++;
$this->table->add_row($i,$baris->nip,$baris->nama,$baris->alamat,$baris->tgllahir,$baris->tunjangan,$baris->agama,$baris->nmdepartemen,
anchor('karyawan/ubah/'.$baris->nip,'Edit',array('class'=>'linkmerah')).' '.anchor('karyawan/hapus/'.$baris->nip,'Hapus',
array("onClick"=>"return confirm('Anda Yakin?');")));
}
return $this->table->generate();
}
}
function update_foto($nm_foto){
$nip = $this->input->post('nip');
$foto = $nm_foto;
$data = array(
'foto' => $foto,
);
$this->db->where('nip',$nip);
$this->db->update('karyawan',$data);
}
function simpandata(){
$nip = $this->input->post('nip');
$nama = $this->input->post('nama');
$alamat = $this->input->post('alamat');
$tgllahir = $this->input->post('tgllahir');
$tunjangan = $this->input->post('tunjangan');
$agama = $this->input->post('agama');
$kddepartemen = $this->input->post('kddepartemen');
$data = array(
'nip' => $nip,
'nama' => $nama,
'alamat' => $alamat,
'tgllahir' => $tgllahir,
'tunjangan' => $tunjangan,
'agama' => $agama,
'kddepartemen' => $kddepartemen
);
$this->db->insert('karyawan',$data);
}
}
?>
Terakhir kita buat kode program ini pada Controller karyawan.php yang ada di webci/application/controllers/karyawan.php :
<?php
class Karyawan extends CI_Controller{
function index($offset=0){$per_halaman = 3;function do_upload() { $config['upload_path'] = './images/'; $config['allowed_types'] = 'gif|jpg|png'; $config['max_size'] = '100000'; $config['max_width'] = '10240'; $config['max_height'] = '7680'; $this->load->library('upload', $config); if ( ! $this->upload->do_upload()) { $error = array('error' => $this->upload->display_errors()); $this->load->view('upload_form', $error); } else { $data = array('upload_data' => $this->upload->data()); //print_r($this->upload->data()); $datafoto=$this->upload->data(); $nm_file = time().$datafoto['orig_name']; $this->load->model('mkaryawan'); $this->mkaryawan->update_foto($nm_file); copy('images/'.$datafoto['orig_name'], 'images/'.$nm_file); //echo $datafoto['orig_name']; //$this->load->view('upload_success', $data); } } function halaman($offset=0){ $per_halaman = 3; $this->load->model('mkaryawan'); $this->load->library('pagination'); $config['base_url'] = site_url('karyawan/halaman'); $config['total_rows'] = $this->mkaryawan->jmlbaris(); $config['per_page'] = $per_halaman; $config['uri_segment'] = $per_halaman; $this->pagination->initialize($config); $data['linkhalaman'] = $this->pagination->create_links(); $data['isi'] = $this->mkaryawan->getdatahalaman($per_halaman,$offset); $this->load->view('vkaryawanhalaman',$data); } function tambah() { if($this->input->post('submit')){ $this->load->model('mkaryawan'); $this->mkaryawan->simpandata(); $this->do_upload(); redirect('karyawan/index'); } $this->load->model('mkaryawan'); $data['barisdepartemen'] = $this->mkaryawan->getdatadepartemen(); $this->load->view('vaddkaryawan',$data); } } ?>
$this->load->model('mkaryawan');
$this->load->library('pagination');
$config['base_url'] = site_url('karyawan/halaman');
$config['total_rows'] = $this->mkaryawan->jmlbaris();
$config['per_page'] = $per_halaman;
$config['uri_segment'] = $per_halaman;
$this->pagination->initialize($config);
$data['linkhalaman'] = $this->pagination->create_links();
$data['isi'] = $this->mkaryawan->getdatahalaman($per_halaman,$offset);
$this->load->view('vkaryawanhalaman',$data);
}
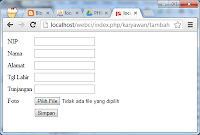
Hasilnya, tampilkan halaman web Add Karyawan dengan url http://127.0.0.1/webci/karyawan/tambah, maka akan ditampilkan halaman tambah data karyawan dengan fasilitas upload gambar :
Isikan data dan klik Simpan, maka gambar akan tersimpan di server dan nama gambar akan tersimpan di database.
Project selengkapnya dapat didownload disini. Jika kesulitan download, ini caranya
Semoga bermanfaat.
 ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
Related Post :

Judul: Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Anda sedang membaca artikel tentang
Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI, Semoga artikel tentang Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI ini sangat bermanfaat bagi teman-teman semua, jangan lupa untuk mengunjungi lagi melalui link
Membuat Upload Image CodeIgniter, Mengupload Gambar (Dokumen) pada CI.




{ 1 komentar... Views All / Post Comment! }
Borgata Hotel Casino & Spa Launches Sportsbook and
ATLANTIC CITY, N.J. -- 여수 출장안마 Borgata Hotel Casino & Spa will 목포 출장안마 open its Sportsbook and 평택 출장마사지 Casino in Atlantic City Tuesday, April 제주도 출장샵 1. 계룡 출장샵
Posting Komentar