|
|
Metode dan Algoritma | Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap . Anda bisa melakukan konsultasi tentang Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap melalui form di samping kanan !!!
 Kali ini kita buat Aplikasi Web Peta OpenLayers untuk Menampilkan GoogleMap. Sedangkan Web Google Map yang kita gunakan kali ini yang versi terbaru dahulu yaitu GoogleMap v3 Versi Web.
Kali ini kita buat Aplikasi Web Peta OpenLayers untuk Menampilkan GoogleMap. Sedangkan Web Google Map yang kita gunakan kali ini yang versi terbaru dahulu yaitu GoogleMap v3 Versi Web.Seperti pernah diterangkan sebelumnya, agar script di bawah ini dapat dijalankan, anda harus mendownload dan menginstall OpenLayers, dari sini. Ada baiknya yang belum paham bisa membaca dahulu artikel Mengenal OpenLayers berikut ini.
Buatlah file HTML Javascript dengan nama googlemap-v3.html :
<!DOCTYPE html>
<html lang='en'>
<head>
<title>GoogleMap v3 - OpenLayers</title>
<meta charset='utf-8' />
<script src="http://maps.google.com/maps/api/js?sensor=false&v=3.2"></script>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
//Create the map object
map = new OpenLayers.Map('map_element');
//Create Google Map Layer objects
var google_hybrid = new OpenLayers.Layer.Google(
"Google Hybrid",
{type: google.maps.MapTypeId.HYBRID, numZoomLevels: 20}
);
var google_physical = new OpenLayers.Layer.Google(
"Google Physical",
{type: google.maps.MapTypeId.TERRAIN}
);
var google_satellite = new OpenLayers.Layer.Google(
"Google Satellite",
{type: google.maps.MapTypeId.SATELLITE, numZoomLevels: 22}
);
//Google streets is the normal map type, so we don't need to pass in a type
var google_streets = new OpenLayers.Layer.Google(
"Google Streets",
{numZoomLevels: 20}
);
//Add the google map layers
map.addLayers([google_hybrid,google_physical,google_satellite,
google_streets]);
//Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher());
// Add a layer switcher control
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
// Zoom the map to the max extent
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width: 500px; height: 500px;'></div>
</body>
</html>
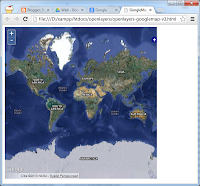
Hasilnya :
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini.
Filenya dapat didownload disini. Jika kesulitan, cara downloadnya seperti ini .
Untuk OpenLayers-nya ini adalah koleksi pribadi yang penulis gunakan, sebaiknya anda langsung mendownload package OpenLayers dari web resminya seperti yang diterangkan di atas.
Semoga menyenangkan ^_^
 ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
ActionScript AS3 ASP.NET AJAX C / C++ C# Clipper COBOL ColdFusion DataFlex Delphi Emacs Lisp Fortran FoxPro Java J2ME JavaScript JScript Lingo MATLAB Perl PHP PostScript Python SQL VBScript Visual Basic 6.0 Visual Basic .NET Flash MySQL Oracle Android
Related Post :

Judul: Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Rating: 100% based on 99998 ratings. 5 user reviews.
Ditulis Oleh hank2
Anda sedang membaca artikel tentang
Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap, Semoga artikel tentang Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap ini sangat bermanfaat bagi teman-teman semua, jangan lupa untuk mengunjungi lagi melalui link
Membuat Web Peta OpenLayers untuk Menampilkan GoogleMap.




{ 0 komentar... Views All / Send Comment! }
Posting Komentar